Des couleurs vibrantes, des gradients, des animations, de la 3D … Le Low Design assure sa permanence, pendant que le flat design cède sa place pour ne devenir qu’un vieux souvenir.
On fête le grand retour de l’ombre portée dont on use et abuse ! La typo devient responsive et le handmade, autant en graphisme qu’en illustration ou en photo se démocratise. Une belle année visuelle nous attend, c’est sûr !
Focus en images sur les tendances graphiques de l’année 2018.
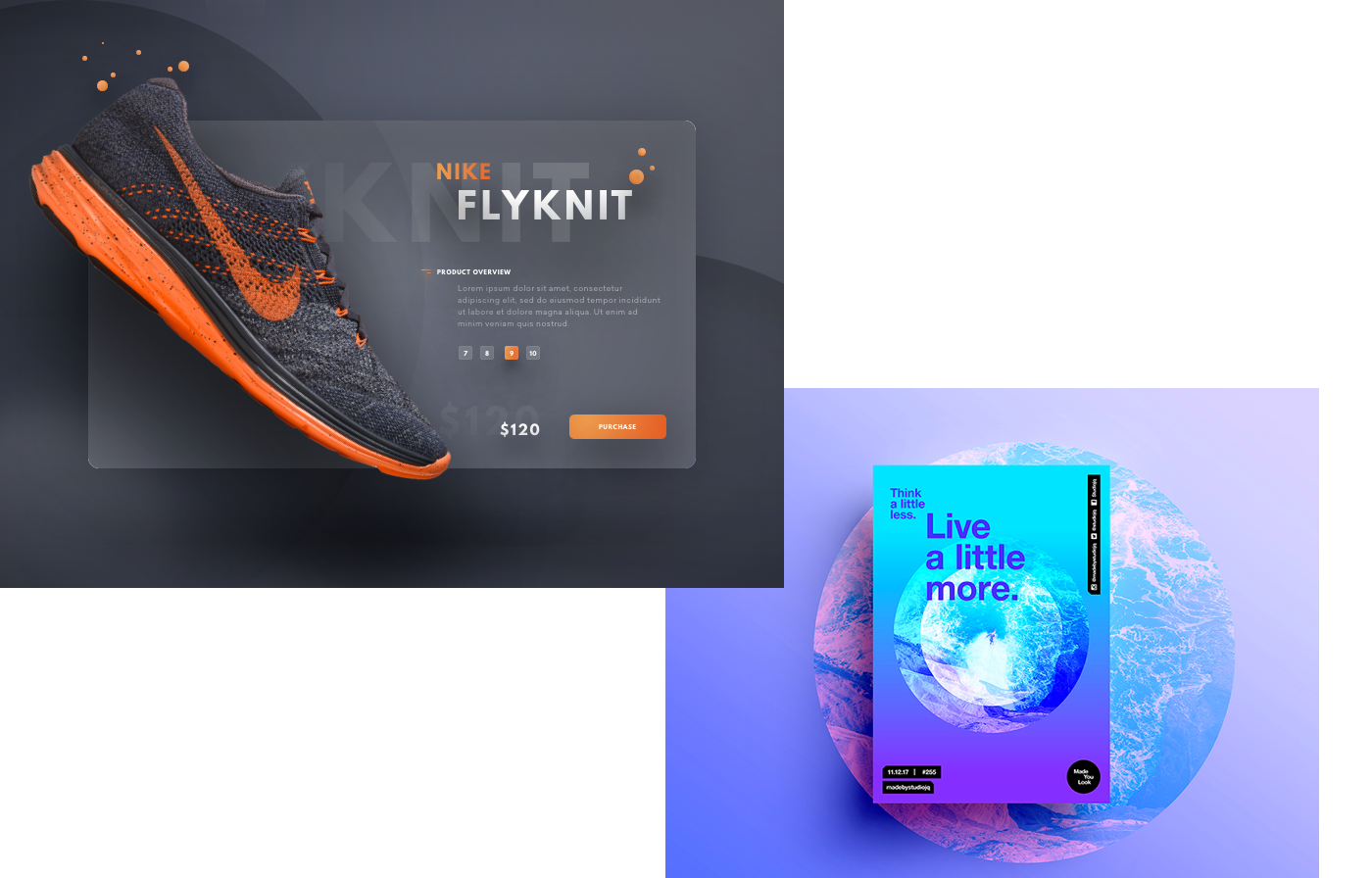
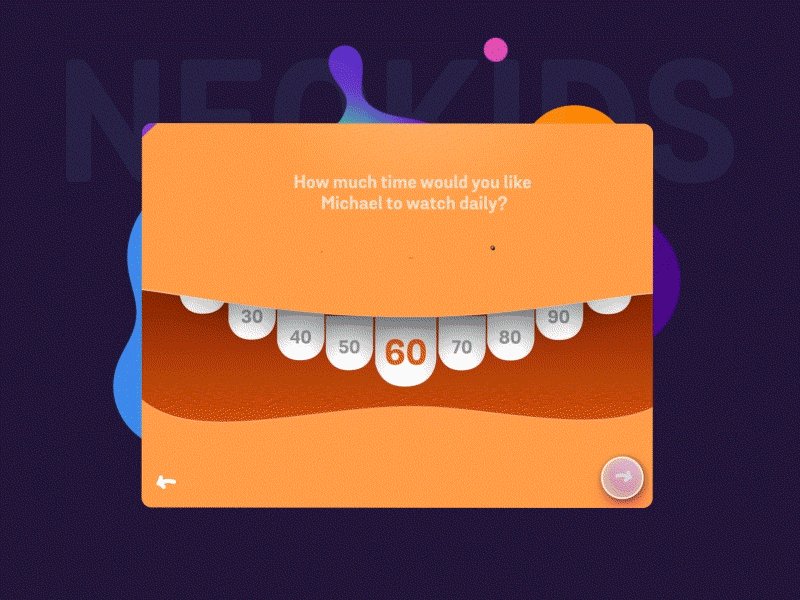
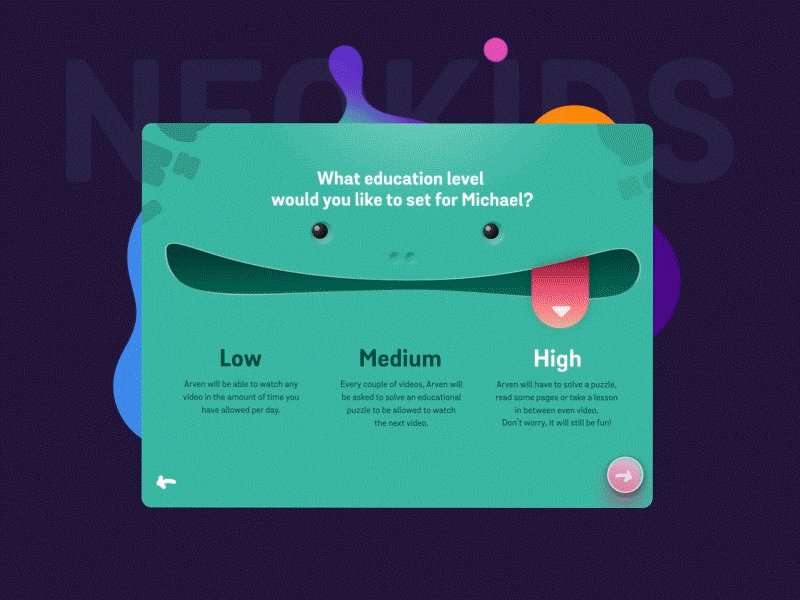
1 – Le Low Design
Le flat design avec son épuration à l’extrême a fait son temps et nous revenons petit à petit au détail. Le « Less is more », une tendance intemporelle. Où la simplicité signifie la propreté, pour une page nette, dominée par les blancs, au nom du minimalisme.
L’espace est roi: son optimisation fonctionne pour un design multifonctionnel et polyvalent. Mais place aux couleurs vivantes et vibrantes, aux univers en mouvement, tout en conservant cette économie de signes. Le Low Design veut limiter la production de stimulis pour le cerveau dans des environnements saturés d’images et de messages et a pour but d’atteindre un minimalisme de compréhension.
Les ombres portées reviennent en force, pour donner du relief et de la profondeur, et elles sont assumées ! Elles revêtiront différentes formes : colorées, déformées, agrandies, et aideront à donner aux objets une dimension plus ronde. Tout est propice à donner un semblant de réalisme.
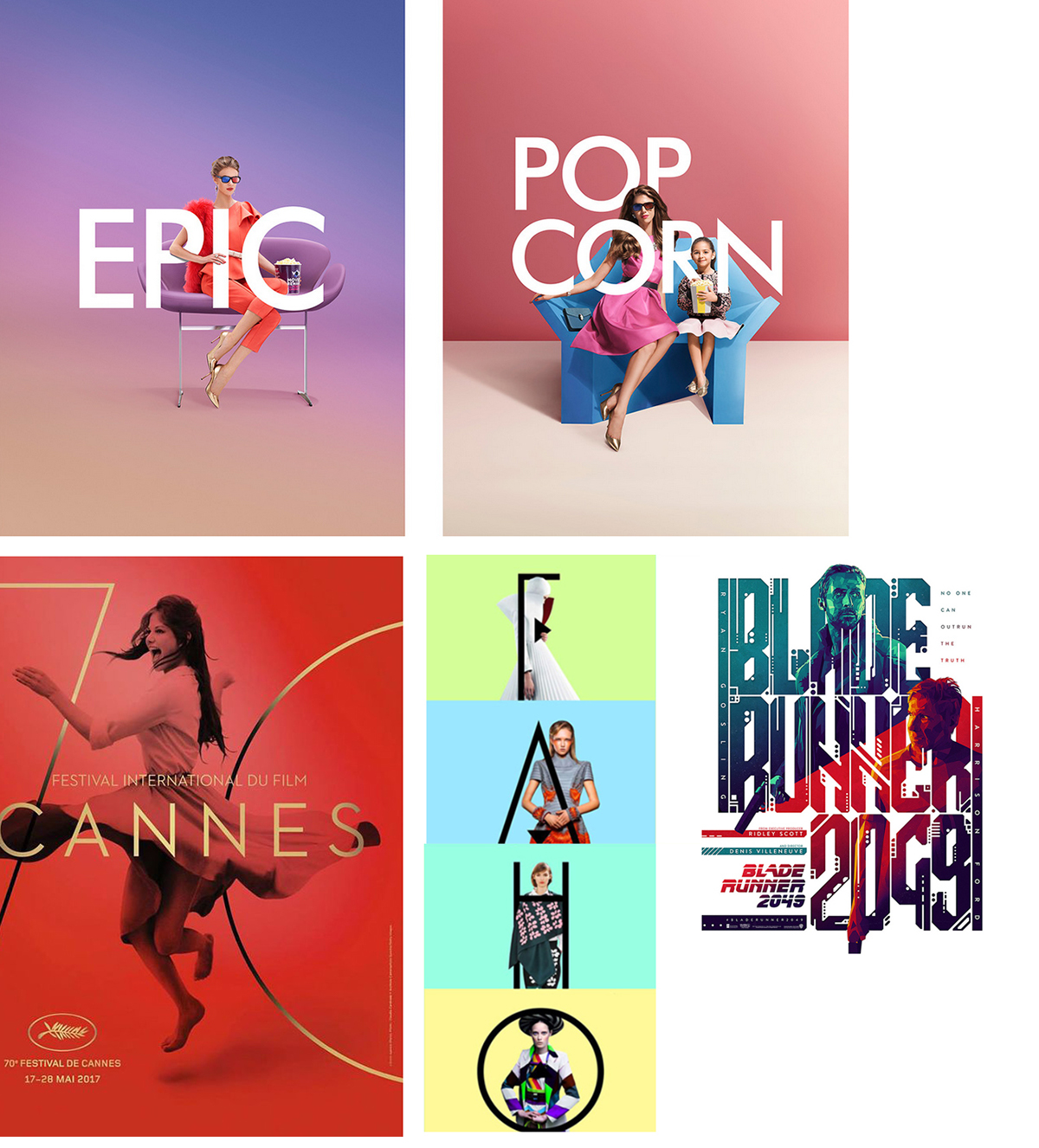
2 – Des couleurs vives et lumineuses :
2018 est l’année de l’Ultra-violet dixit Pantone !
Qu’est-ce que cela nous dit sur les tendances couleurs de l’année ?
Le violet symbolise l’initiation et la spiritualité. Complexe et contemplative, Ultra Violet suggère les mystères du cosmos, l’intrigue de ce qui nous attend et les découvertes au-delà de ce que nous sommes aujourd’hui. Le ciel nocturne vaste et illimité est symbolique de ce qui est possible et continue d’inspirer le désir de poursuivre un monde au-delà du nôtre. Par Ultra-violet, Pantone souhaite mettre en avant les teinte RVB chargées de lumière. C’est l’intégration de la culture digitale à tous les niveaux, aussi bien sur les écrans qui fleurissent partout qu’en édition. L’écran devient alors naturellement le premier support des marques.
Outre le Pantone phare de l’année, les marques affichent un optimisme à travers des choix de couleurs très vives et lumineuses. Elles communiquent leur enthousiasme via des tonalités vives, et des dégradés bichromatiques dynamiques.
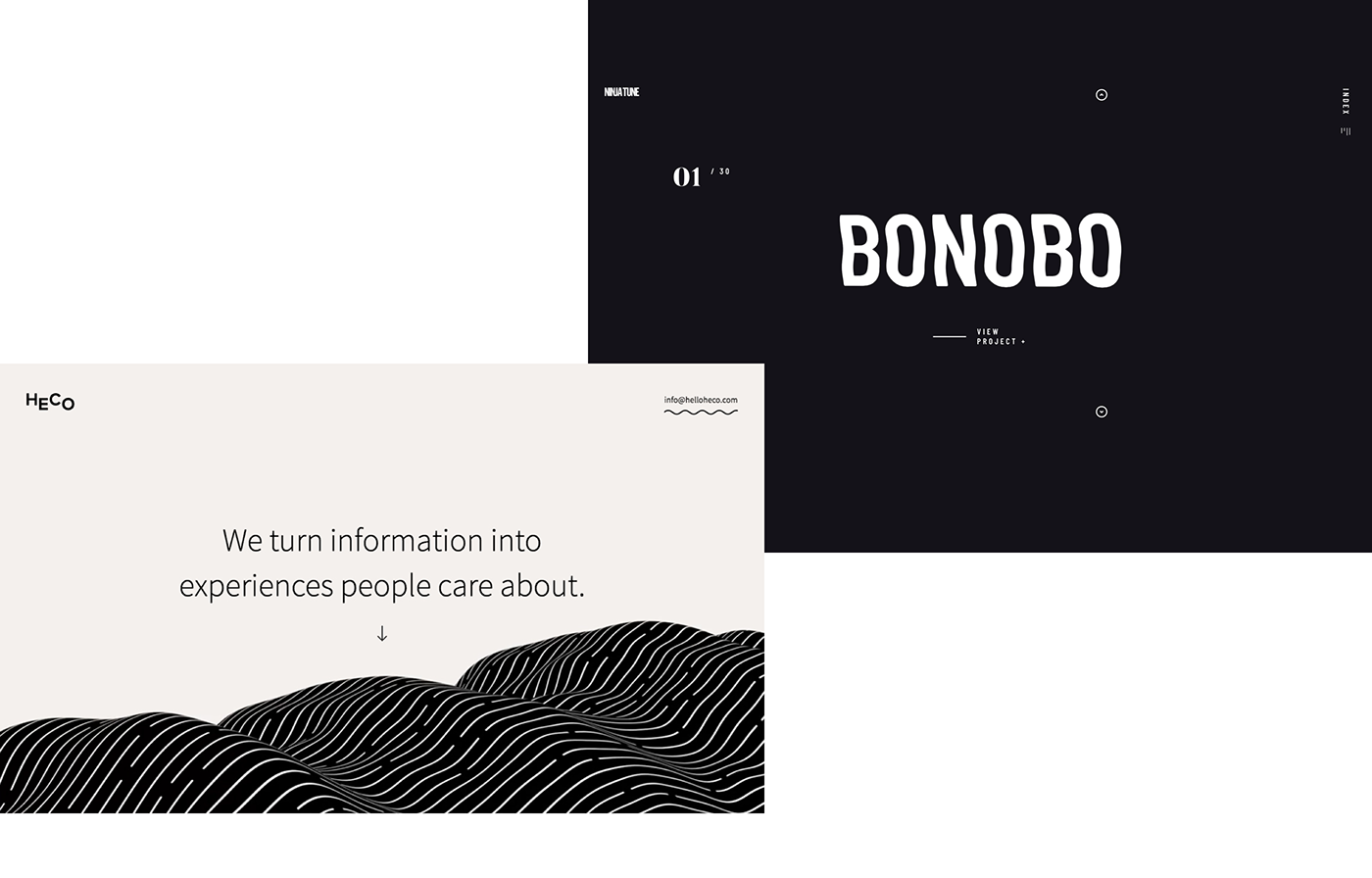
3 – Des typographies personnalisées :
La typographie est un des piliers du graphisme : interlignage, interlettrage, chasse, graisse, empattements, … Google, Adobe, Microsoft et Apple ont lancé conjointement un nouveau format de fonte, l’Open Type Font Variation. Alors que nous avions besoin avant de télécharger des familles de fontes (regular, bold, italic, light …), ils travaillent aujourd’hui à l’élaboration d’un catalogue de fontes à partir d’un seul et unique fichier.
Pourquoi cette (r)évolution ? Tout d’abord parce que le poids des multiples fichiers de fontes peut pénaliser la navigation. Ils ont donc décidé de créer un format léger capable d’encapsuler toutes les graisses d’une même fonte. En plus, au-delà du web, les écrans eux-mêmes vont finir par définir l’affichage des polices : une AppleWatch a des besoins spécifiques en termes de lisibilité par rapport à un écran d’ordinateur.
La multitude d’objets connectés qui arrivent sur le marché vont rendre ce besoin majeur.
Les interfaces de 2018 seront plus riches (diversité, expressivité, sens & impact), et surtout travaillées plus en finesse d’un point de vue typographique (niveaux de lecture, hiérarchie, contrastes).
Les fontes personnalisées et excentriques sont de plus en plus populaires – en particulier chez les designers. Qu’il soit fragmenté, déformé ou visuellement brisé, ce style de typographie se distingue certainement et c’est exactement leur but. Certaines de ces polices sont également interactives, réagissant aux curseurs de la souris. Une chose est claire: les fontes personnalisées ne peuvent jamais être assez uniques, et il y aura certainement une augmentation de l’expérimentation dans ce domaine en 2018.
D’un autre côté, on aperçoit également une démocratisation du dessin de caractère.
« La typographie se libère, et c’est tant mieux ! Créer une titraille, travailler la typo comme une image, en posant des contrastes étonnants, des décalages de proportions inattendus, est devenu possible. Dans une époque où le temps de création est largement sous-estimé, les budgets plus contraints, où finalement tout pousserait à une standardisation molle, c’est un bonheur. » nous souligne Delphine Bommelaer.
Ce que l’on retient c’est qu’en 2018, la typographie s’impose, quitte à vivre sans visuel. Les lettres sont des éléments graphiques à part entière qui se suffisent à eux-mêmes.
4 – Le full 3D :
La 3D est toujours une explosion et aussi en 2018, elle va sûrement mener une grande partie des tendances du design. Son pouvoir est de jouer avec la fiction et la réalité d’une manière si subtile qu’il est parfois impossible de faire la différence. Est-ce une image ou un rendu?
Les logiciels de motion et de 3D ne cessent de se perfectionner et de s’enrichir. Les nouveaux outils d’imagerie 3D ouvrent aux agences les portes d’une esthétique très riche en détails, qui n’impose plus aucune limite à la créativité !
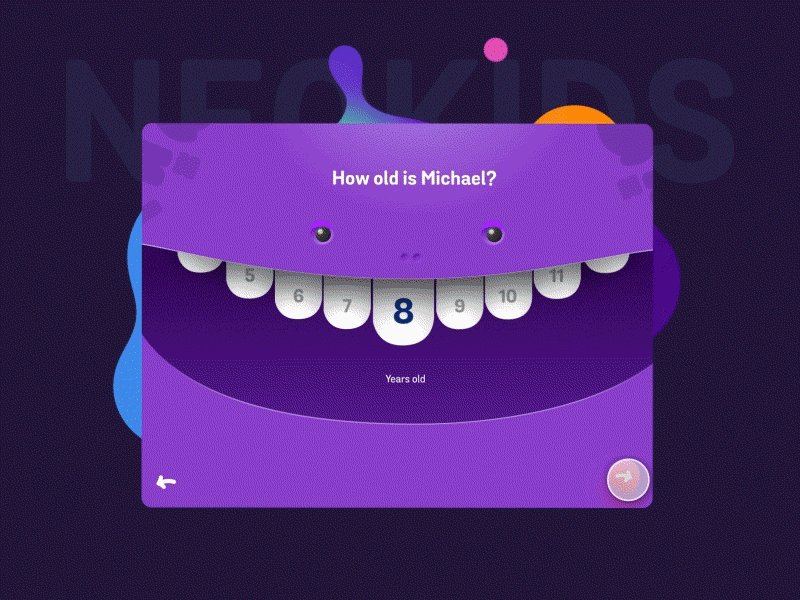
5 – Le mouvement :
Cette année, les videos et gif prennent de l’ampleur pour promouvoir des marques et immerger les consommateurs/utilisateurs dans leur univers. Les vidéos sont à la portée de tous, le développement des Stories sur Instagram en atteste.
Mais le mouvement ne se résume pas à la vidéo, il est partout ! À commencer par les interfaces grâce aux nouvelles possibilités techniques et au talent des développeurs.
De sites Web, logos, vidéos de présentation de produits ou de services, le mouvement graphique est partout. Une grande tendance dans les graphiques animés sont les transitions en douceur, qui peuvent rendre les gens à mieux comprendre votre produit. Le mouvement graphique est également présent en typographie, d’une déclaration audacieuse sur un slider à un logo animé.
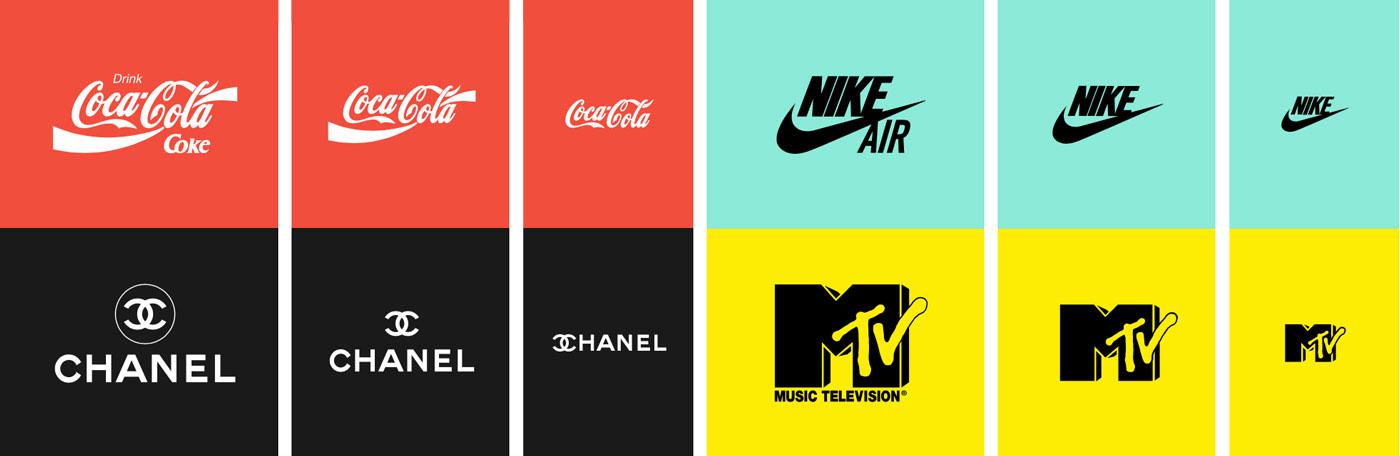
6 – Les logos responsives :
Les logos responsives sont devenus de plus en plus importants dans le monde régi par les appareils mobiles. Il ne suffira plus de créer un logo et de le réduire en fonction de la taille de l’écran. Les logos deviennent adaptatifs et contiennent plusieurs versions pour les appareils mobiles, les tablettes, les ordinateurs de bureau et bien d’autres. Tout comme le design web responsive il y a plusieurs années, les logos responsives sont maintenant un must !
Alors que nous ne développions il y a quelques années que deux versions voire trois versions d’un même logo : en lecture horizontale, verticale et avec le symbole graphique seulement, aujourd’hui, il se simplifie petit à petit. On part d’une forme complète et complexe pour le grand écran, qui se réduit petit à petit pour arriver au symbole.
Vous voilà suffisamment renseigner pour aborder votre communication de manière sereine pour cette nouvelle année. Et bien évidemment je me tiens à vos côtés pour vous conseiller, vous aider à construire une image cohérente et efficace en jouant avec les codes actuels.
N’hésitez pas à me contacter pour en discuter et je me ferai un plaisir de vous accompagner et vous conseiller !